Anteriormente recordábamos una gran experiencia recibiendo una clase magistral de auditoría en servidores web (Parte I y Parte II) dirigida por uno de los mayores expertos en la materia del panorama nacional: Dabo.
Hoy vamos a jugar con una herramienta de búsqueda de vulnerabilidades web con la que podremos de forma muy sencilla comprobar la seguridad de nuestras aplicaciones web. La herramienta en cuestión elegida es Vega, una plataforma Open Source de auditoría web que puede ayudarnos a identificar y mitigar agujeros de seguridad ampliamente explotados.
Intalacion y escaneado
En primer lugar descargamos la herramienta desde la web oficial de Vega. Además, necesitaremos el entorno de ejecución de Java (JRE), con lo que en caso de darnos error al ejecutar la aplicación deberemos descargarlo (en versión de 32 o 64 bits, igual que Vega).
 Comencemos entonces con el primer análisis. Para ello seleccionamos la opción “Start new scan” mediante su icono, a través del menú “Scan” o con el atajo de teclado “ctrl+n”.En la ventana que se nos presenta, podremos elegir la URI base sobre la que realizar la auditoría. Mucho cuidado eso sí con la elección. Salvo que se tenga consentimiento del responsable del dominio, podríamos tener problemas legales.
Comencemos entonces con el primer análisis. Para ello seleccionamos la opción “Start new scan” mediante su icono, a través del menú “Scan” o con el atajo de teclado “ctrl+n”.En la ventana que se nos presenta, podremos elegir la URI base sobre la que realizar la auditoría. Mucho cuidado eso sí con la elección. Salvo que se tenga consentimiento del responsable del dominio, podríamos tener problemas legales.
Posteriormente se nos ofrece la posibilidad de seleccionar los módulos a ejecutar, los diferentes tipos de ataques a realizar contra nuestro sitio web. Seleccionar todos significa mayor tiempo de análisis pero también mayor certeza de que estamos más protegidos. En caso de querer buscar cosas específicas, por ejemplo tras solucionar los problemas detectados tras un primer análisis, podríamos seleccionar solo aquellos que nos interesen. Por último, podemos añadir cookies que se enviarán en cada petición realizada por la herramienta durante la auditoría, esto puede ser muy útil para que el sistema tenga acceso a zonas que requieren autenticación (como por ejemplo un panel de administración).
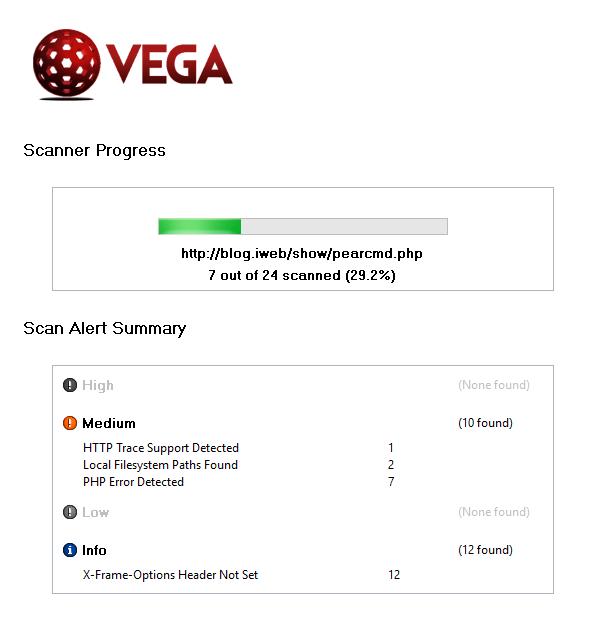
Al darle a finalizar comenzará el escaneo, que podremos seguir en tiempo real, pudiendo visualizar las diferentes partes del sitio que han sido y serán analizadas así como las diferentes vulnerabilidades encontradas categorizadas según su relevancia.
Interpretación de los resultados
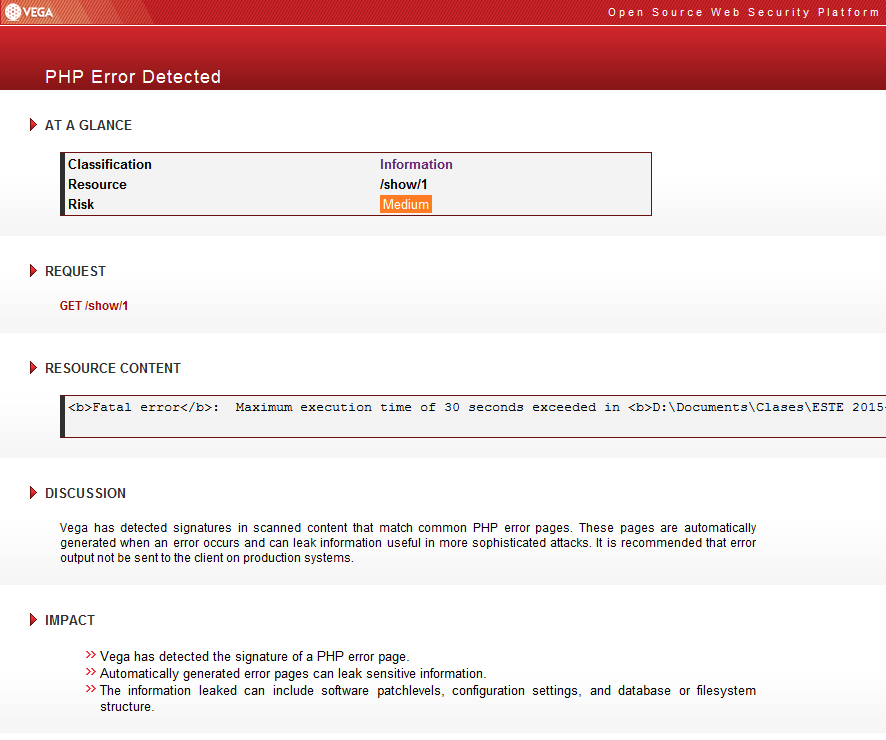
 Una vez finalizado el análisis, podremos recorrer todos los elementos presentes en la sección “Scan Alerts”. Según vamos seleccionando cada una de ellas, se abrirán en la sección “Scan info”, donde no solo se amplía la información sobre la posible vulnerabilidad encontrada sino que además se ofrecen detalles como el impacto que puede tener sobre la aplicación web bajo análisis, como la posible solución que puede tener el problema. Si además seleccionamos la petición del apartado “REQUEST” accederemos a un nuevo panel en el que podremos observar tanto la petición como la respuesta dada por el servidor.
Una vez finalizado el análisis, podremos recorrer todos los elementos presentes en la sección “Scan Alerts”. Según vamos seleccionando cada una de ellas, se abrirán en la sección “Scan info”, donde no solo se amplía la información sobre la posible vulnerabilidad encontrada sino que además se ofrecen detalles como el impacto que puede tener sobre la aplicación web bajo análisis, como la posible solución que puede tener el problema. Si además seleccionamos la petición del apartado “REQUEST” accederemos a un nuevo panel en el que podremos observar tanto la petición como la respuesta dada por el servidor.
Una vez terminado el análisis podemos “limpiar” el espacio de trabajo a través de la opción “File – Reset Workspace”, no sin antes haber analizado cuidadosamente cada una de las alertas y, por supuesto, tratado de solventar todas ellas. Y con esto hemos realizado un primer análisis básico sobre una aplicación web que nos ayudará a conocer la situación actual de la misma y a paliar, en caso de que existieran, todas las vulnerabilidades que pudieran generar algún tipo de riesgo a los usuarios.
Cabe mencionar que existen multitud de herramientas similares a Vega (ver listado de otras soluciones) cada una con sus ventajas y desventajas. En próximas entradas analizaremos nuevas funcionalidades e intentaremos adentrarnos un poco más en el extenso mundo de la auditoría web. Y recordad, mucho cuidado con los objetivos, la seguridad por oscuridad sigue siendo una forma de vida ahí fuera y no todo el mundo agradece que le saquen las vergüenzas.



